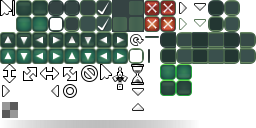
Support for SVG images could also make the UI system more flexible considering scaling. I made the current default UI’s theme entirely in Inkscape, but it is read from a PNG. Using the SVG directly could make the default UI more suitable for HDPI, for instance.
Compare:

…and…

SVG support for UI


SVG basically means that the images would have to be generated on the fly, which I believe is a costly operation. But on the bright side, you would have specific resolution optimized images. Some POC of this would be great tho


dual support! png for 728- and svg for hdpi?

They could be stored; you’d only have to render them when the size of an element changes. Elements of the same size and style could share the rasterized image.

I’d like to see the enture UI system move toward NDC, but thats just me. Scale that.

@Leith What do you mean by NDC?

NDC coordinates are normalized device coordinates - 0 to 1

works for any resolution

we should never specify anything in pixel coords, we should translate image coords to ndc and vice versa

For crisp rendering of raster images you
do
want pixel sizes and coordinates, but I agree it makes sense to have normalized coordinates at your disposal as well.
Maybe some convenience functions could be a start? Like:
Vector2 UIElement::toNormalizedScreenPos(IntVector2)
IntVector2 UIElement::toPixelCoordinates(Vector2)
float UIElement::toNormalizedSize(int)
int UIElement::toPixelSize(float)
These would take things into account like parent-child structures and window or screen size.
There’s already:
IntVector2 UIElement::ScreenToElement(const IntVector2&)
IntVector2 UIElement::ElementToScreen(const IntVector2&);

The conversion is generally simple enough, but it takes some thinking for pixel artists - still, done once, it works on any resolution.

Isn’t having multiple sizes per platform a better approach? @2x.png , @4x.png , etc. That has the performance benefit. You can still have an SVG and just bake the bitmaps with appropriate sizes, which is what the engine reads. Efficiency first.

Maybe there could be an automated form of exactly that. You’d want to prevent anti-aliasing leaks anyway.

Most engine’s I’ve worked with have the option to use both at the same time, why can’t we.

I’ll consider writing up some utility methods to convert between NDC and pixel coords, but to change the entire UI system to use NDC as an option? I am optimistic, but I recognize that it’s likely to be non-trivial.
Most things that are easy, are not worth doing. Some things that seem hard, are definitely worth the effort.