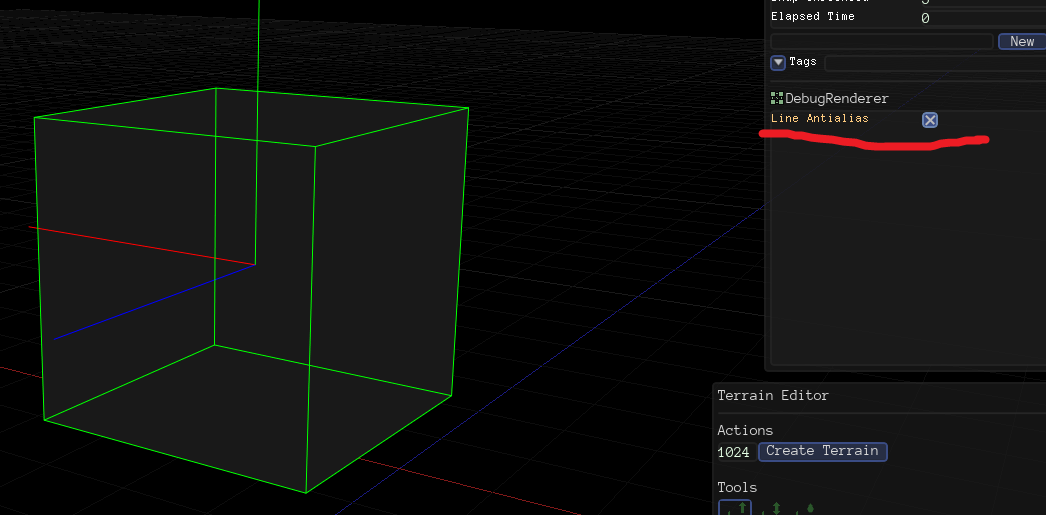
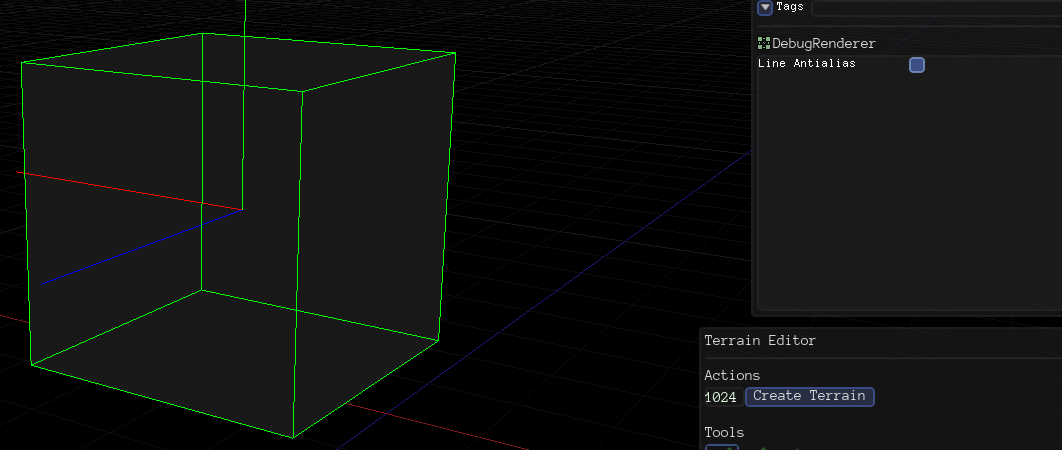
I called that method on my DebugRenderer, but the lines are still jaggy. Is there any special step needed?
SetLineAntiAlias(true) on DebugRenderer does not work


SetLineAntiAlias() should take effect immediately.
It is hardware-dependent and I think it’s ignored on OpenGL ES 2.
Apparently, hardware-drawing very nice lines (in OpenGL at least) is not as simple as we might expect.
https://www.codeproject.com/articles/199525/drawing-nearly-perfect-d-line-segments-in-opengl
(*I tried adding the glHint(GL_LINE_SMOOTH_HINT, GL_NICEST) to OGLGraphics, but did not notice a difference.)
Urho’s FXAA does pretty well, but is not exactly fine-grained.
I seem to recall the ‘lines’ subject popping up before, so maybe someone has made a share.

I tried on more powerful hardware, but still had the same issue. I’ll try on a Windows machine later and post the results.

Also happens on Windows. Has anyone successfully used this feature?