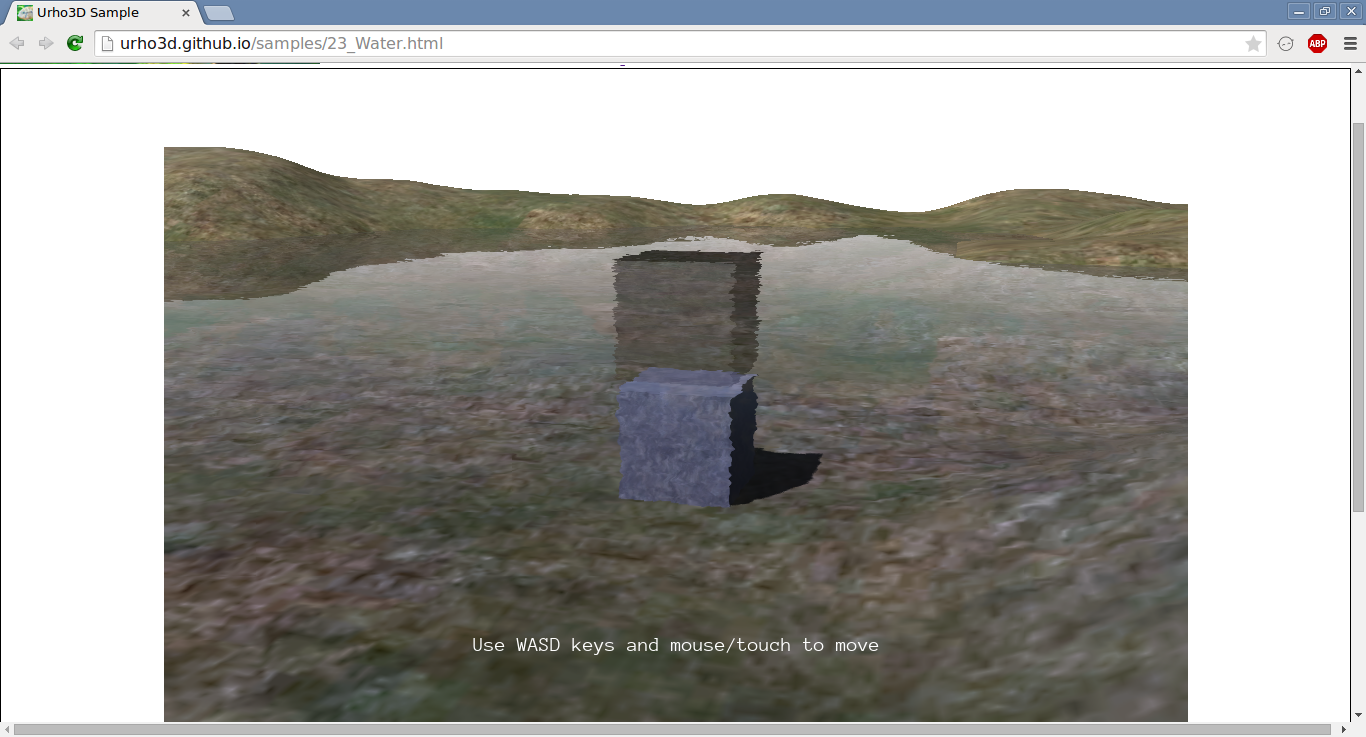
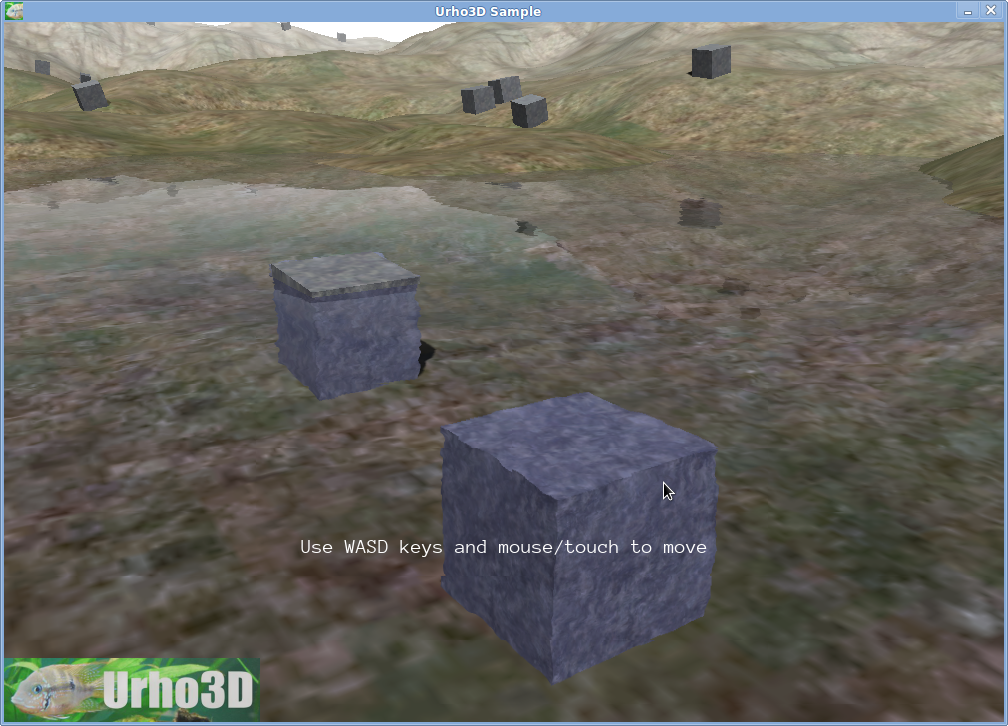
Possible Bug with Water Shaders with Emscripten


This is the same as on mobile GLES2. It doesn’t implement clipping planes, so the objects under water will render also incorrectly in the reflection.
I’m not sure there’s a good solution for this. One could clip manually in the pixel shader, by discarding the fragments, but this would be performance hell on mobiles at least.

[quote=“cadaver”]This is the same as on mobile GLES2. It doesn’t implement clipping planes, so the objects under water will render also incorrectly in the reflection.
I’m not sure there’s a good solution for this. One could clip manually in the pixel shader, by discarding the fragments, but this would be performance hell on mobiles at least.[/quote]
 There has to be a way to do it though that isn’t bad for performance… I wonder how Unity and other engines do it. But this is a known issue and it is just a minor one (note to self: avoid using water
There has to be a way to do it though that isn’t bad for performance… I wonder how Unity and other engines do it. But this is a known issue and it is just a minor one (note to self: avoid using water
 ).
).
EDIT: Maybe this will help show a better way to do it… https://github.com/powervr-graphics/Native_SDK/tree/3.4/Examples/Advanced/Water http://stackoverflow.com/questions/7408855/clipping-planes-in-opengl-es-2-0

If i had any performance issues on mobile, fancy water w/ reflections would be the first to die


Lol
 Good point! Agree that would probably be best.
Good point! Agree that would probably be best.
 Do you think the reflections could be disabled when using opengl es?
Do you think the reflections could be disabled when using opengl es?

In the case of the water example the code is generating the material settings and not loading from a scene file. Since the code has control I would check at runtime which material to use on the water plane and not generate the realtime reflection image.

I tested the Terathon oblique projection technique when initially implementing the water reflection; it’s cool but I never managed to get an arbitrary clipping plane to work (let’s say you wanted to clip either above a certain Y plane, or below it)