
image from godot engine.
Archive 19/01/2023.
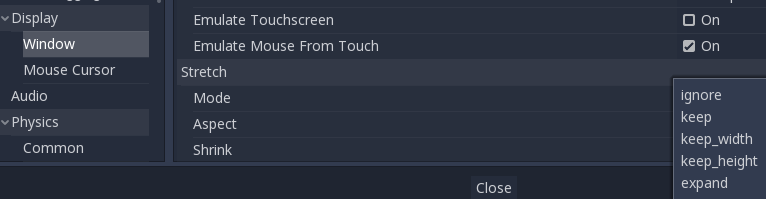
How to do screen adaptation

CaptainCN

Modanung
Could you explain what the displayed option does?

extobias
It’s for automatic UI adaptation?

CaptainCN
Sorry. I can’t explain this in English. My English too bad.
just read this doc.

jmiller
As maybe a starting point, Urho offers x y render target size multiplier.
https://urho3d.github.io/documentation/HEAD/_render_paths.html
<renderpath>
<rendertarget name="RTName" tag="TagName" enabled="true|false" cubemap="true|false" size="x y"|sizedivisor="x y"|sizemultiplier="x y"
demonstrated by the AutoExposure shader (active in 42_PBRMaterials sample):
https://github.com/urho3d/Urho3D/blob/master/bin/Data/PostProcess/AutoExposure.xml